شبكة المجتمع العالمي (World Community Grid) هي منظمة خيرية بدأت في نهاية سنة 2004 هدفها إنشاء أكبر تجمع حاسوبي لخدمة مشاريع إنسانية.
كما نعلم أن الأبحاث العلمية مكلفة مالياً وقد تأخد وقتاً طويلاً لإنجازها. شبكة المجتمع العالمي توفر المال و الوقت بحيث يكون المتطوعون شبكة حاسوبية ضخمة بإمكانها على سبيل المثال إنجاز بحث حاسوبي وتقليص مدة إتمامه من 10 سنوات إلى سنة واحدة أو أقل.
فكرتها مبنية على مساهمة الفرد ولكن بشكل جماعي للعمل على شكل الحاسوب الفائق (supercomputer) من خلال تثبت برنامج على كمبيوتر متصل بالإنترنت سواء كان الكمبيوتر كان حاسب شخصي أو محمول.
البرنامج يقوم بتقسيم المهام على الأجهزة المشتركة بحيث تقوم بعمل الأبحاث كل على حدى وثم إرسالها لمركز التجميع بحيث تقارن ويتم التأكد من صحتها. البرنامج يعمل على وندوز، ماك، ولينكس.
 |
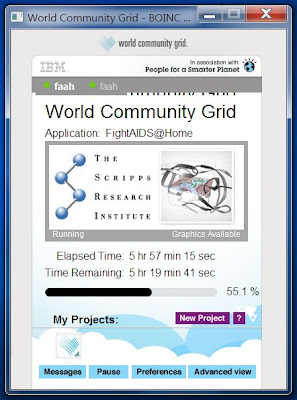
| واجهة البرنامج البسيطة |
 |
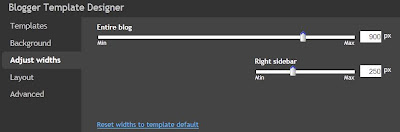
| الإعدادات التي قمت بإختيارها |
تكون هنالك إعدادات افتراضية للجهاز. وتستطيع إختيار إعداداتك الخاصة. على سبيل المثال: تستطيع أن تحدد نسبة استهلاك البرنامج لكل من الرام، المساحة، والمعالج. وتستطيع أن تختار أن يقوم بالعمل فقط في وقت عدم استخدامك للجهاز. خلال شهر قمت بتجربة البرنامج أفضل نتيجة وجدتها هي اختيار أقل نسبة لإستخدام المعالج وهي 10% وجعل البرنامج يعمل طوال الوقت. أو أختيار نسبة 40% الى 50% وجعل البرنامج يعمل فقط في الوقت الذي لا أعمل على الجهاز. وجدت أن أكثر من 50 في المائة تجعل المعالج يصاب بالحمى :) ولم تهدأ مروحة حاسبي الشخصي من العمل (Dell XPS M1530 مع معالج 2 كور ديو)
المشغل الداعم الرئيسي لشبكة المجتمع العالمي هي شركة IBM. التقنية متاحة للمؤسسات العامة الغير ربحية لمساعدتها في القيام بالأبحاث الإنسانية التي تجعل من عالمنا مكان أفضل.
هنالك أكثر من 577 الف مستخدم مسجل. قامو بعمل أبحاث في عدد من المجالات من ضمنها محاربة مرض الإيدز، السرطان، سرطان الأطفال، الملاريا. جميع هذه الأبحاث ملكيتها عامة ومتاحة لجميع مجتمعات الأبحاث العالمية الغير ربحية.